Recently I open sourced a complete serverless web application which can be deployed on the IBM Cloud. This short article describes how static web resources like HTML and JavaScript files can be hosted in the cloud in a serverless fashion.
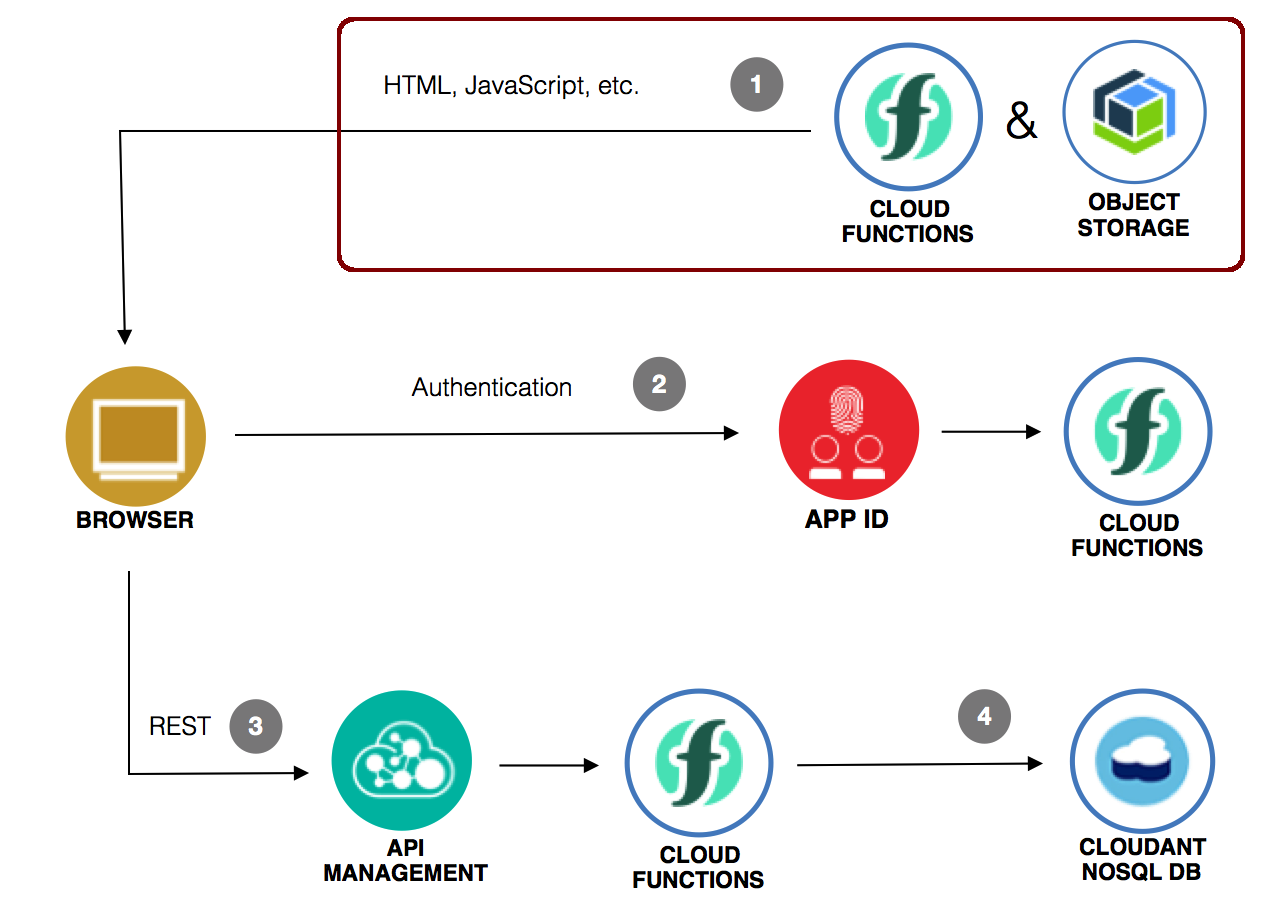
This diagram shows the architecture of the full application. In this article I focus on the components in the red rectangle:
IBM Cloud Object Storage allows storing files in the cloud and accessing them anonymously over HTTP. For my Angular sample application I’ve created a script that creates an object storage instance, creates a bucket and uploads the files generated by ‘ng build’.
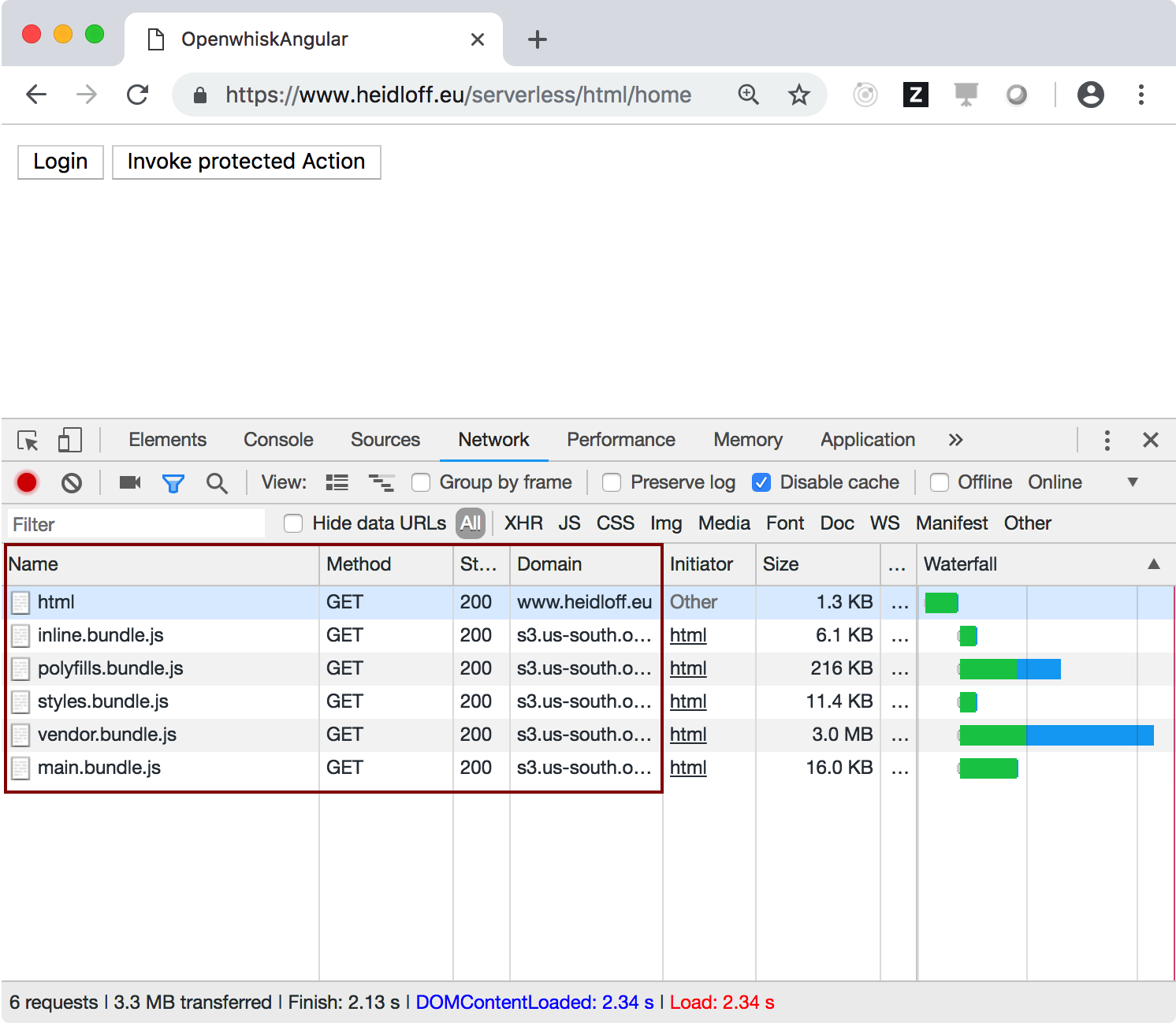
After this the files can be accessed via URLs like this one: ‘https://s3.us-south.objectstorage.softlayer.net/serverless-web-unique-name/main.bundle.js’.
This works well for all resource types, except for the single page application’s entry point ‘index.html’. Unfortunately Object Storage doesn’t allow yet to use parameters in URLs which are often used in web applications.
Because of this my sample loads all resources from Object Storage except of the ‘index.html’ file. In order to host that file in the cloud I use IBM Cloud Functions.
This is the code of the function which contains the text from index.html. Note that you have to replace the paths to your resources with the base URL of your Object Storage bucket. I’ve created another script to do this.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
function main() {
return { body: `
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>OpenwhiskAngular</title>
<script>document.write('<base href="' + document.location + '" />');</script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
<script type="text/javascript" src="xxx-replace-me-xxx/inline.bundle.js"></script><script type="text/javascript" src="xxx-replace-me-xxx/polyfills.bundle.js"></script><script type="text/javascript" src="xxx-replace-me-xxx/styles.bundle.js"></script><script type="text/javascript" src="xxx-replace-me-xxx/vendor.bundle.js"></script><script type="text/javascript" src="xxx-replace-me-xxx/main.bundle.js"></script></body>
</html>
`}
}
In order to expose this function, I’ve created an API via IBM Cloud Functions API Management. After this the ‘index.html’ file can be retrieved via URLs like this one: ‘https://service.us.apiconnect.ibmcloud.com/gws/apigateway/api/xxx/serverless/html’.
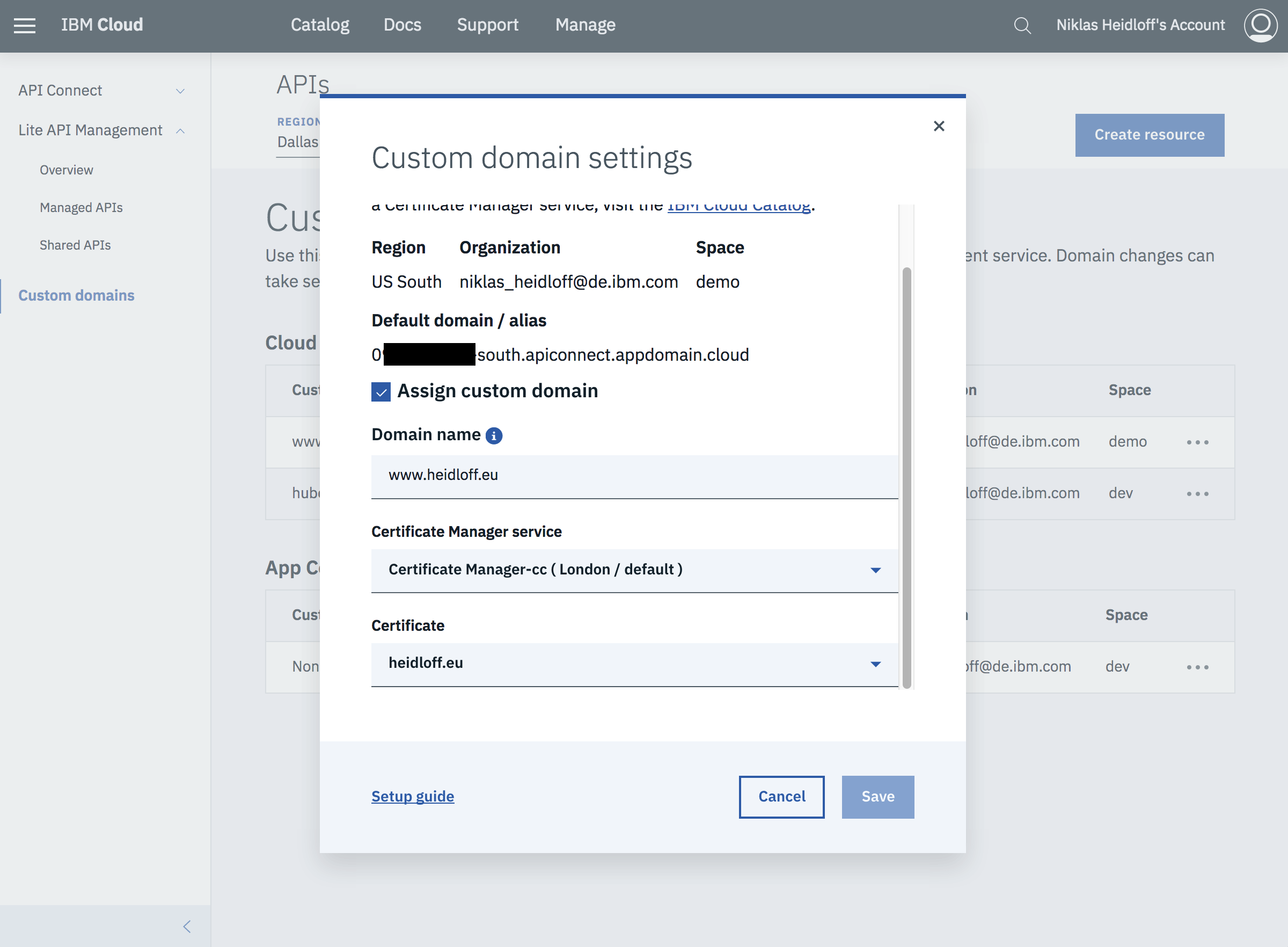
This works functionally, but the long URL is often not what you want to use in production environments. Fortunately it’s possible to use custom domains for OpenWhisk APIs. Check out the documentation and the blog from James Thomas for details.
In summary you need to upload your SSL/TLS certificates in a Certification Manager instance since HTTP traffic is not supported with custom domains. After this you can define to use your custom domain for a specific space in a specific location.
If you want to try this functionality yourself, create an IBM Cloud lite account (free, no credit card required) and follow the steps outlined in my repo.
This article is part of a mini series. Check out the other articles and documentation:
- Developing Serverless Web Applications on the IBM Cloud
- Authentication of Users in Serverless Applications
- User Authorization in Serverless Web Applications
- Setup Instructions
- Screenshots
</body></html>