The Node.js framework LoopBack supports multiple connectors for various data sources. Below is a sample how to use the Cloudant NoSQL database in Bluemix.
Check out the sample code on GitHub. It shouldn’t take longer than 15 minutes to set up the sample application. The sample uses basically a CLEAN stack with Cloudant, LoopBack, Express, Angular and Node.
After you’ve created the Cloudant service on Bluemix you get your own credentials. The credentials are stored in environment variables and can be accessed by Bluemix applications. When running the same LoopBack applications locally, the credentials need to be copied to a local property file (env.json). The code in bluemix.js reads the credentials and sets up a LoopBack data source programmatically (it is not defined in datasources.json). The code uses the loopback-connector-cloudant which is installed via npm.
In order to make the setup of the sample application as easy as possible, a database is created automatically if it doesn’t exist and test data is stored in it for demonstration purposes.
In model-config.json you can refer to the Cloudant database in the same way as to other LoopBack data sources.
1
2
3
4
5
6
7
8
"ApprovalRequest": {
"dataSource": "cloudant",
"public": true
},
"Person": {
"dataSource": "cloudant",
"public": true
}
While loopback-connector-couch uses map/reduce views, loopback-connector-cloudant uses Cloudant Query. My colleague and developer of the Cloudant connector Tony Ffrench told me that the main benefit of Cloudant Query is that the filtering/ordering/paging is done on the server, vs sending the data across the network.
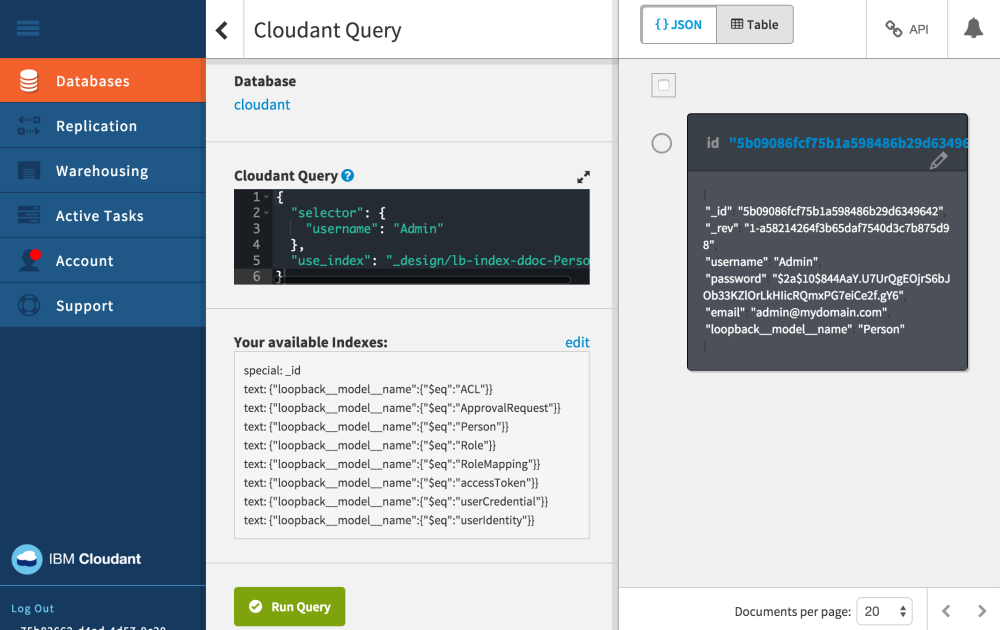
In the Cloudant dashboard you can invoke queries, for example to change test data directly in the database.
1
2
3
4
5
6
{
"selector": {
"username": "Admin"
},
"use_index": "_design/lb-index-ddoc-Person"
}