Over the last months I’ve done quite a lot of Angular 2 development (now Angular 4). Below is a description how to create a new Angular app and deploy it as Docker container to Bluemix in just a few minutes.
In order to create a new Angular app you can use the Angular CLI.
1
2
3
4
npm install -g @angular/cli
ng new angular-app
cd angular-app
ng build --prod
There are several ways to deploy Angular apps to Bluemix. For example you can build a simple Node.js web server to host the files. Or you can leverage existing HTTP servers like nginx. You can use nginx in the Cloud Foundry staticfile-buildpack or in Docker. Since I experienced issues with the Cloud Foundry buildpack (I couldn’t enforce https), the following steps show how to use Docker.
Copy the following lines in the file ‘Dockerfile’ in your project’s root directory.
1
2
3
FROM nginx:latest
COPY nginx.conf /etc/nginx/conf.d/default.conf
COPY dist /usr/share/nginx/html
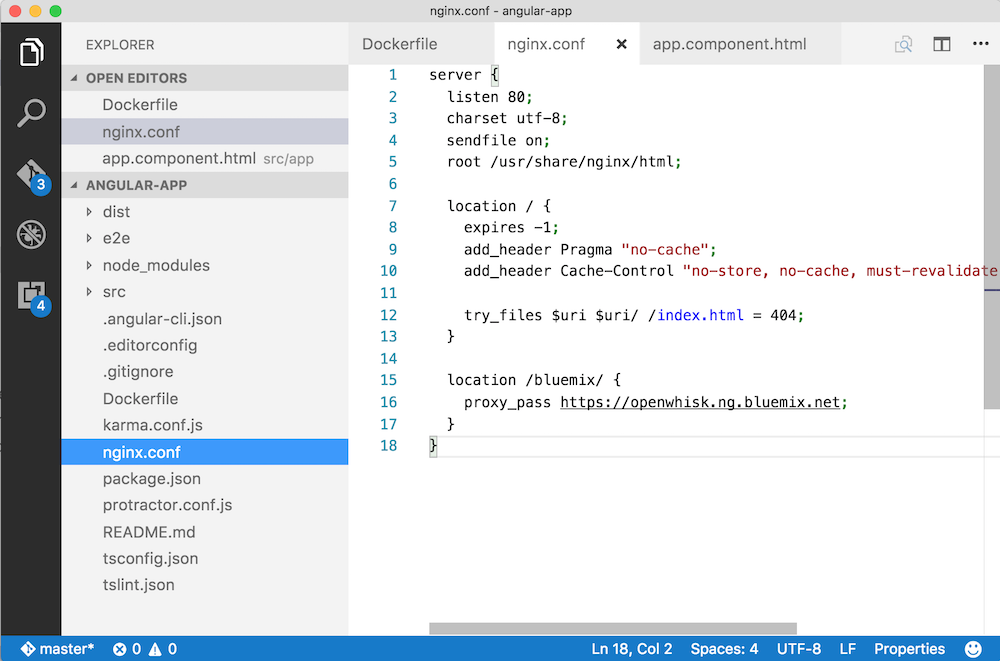
Copy the following lines into ‘nginx.conf’. There are many other features nginx provides that can be configured in this file, e.g. gzip settings and caching.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
server {
listen 80;
charset utf-8;
sendfile on;
root /usr/share/nginx/html;
location / {
expires -1;
add_header Pragma "no-cache";
add_header Cache-Control "no-store, no-cache, must-revalidate, post-check=0, pre-check=0";
try_files $uri $uri/ /index.html = 404;
}
location /api/v1/namespaces/ {
proxy_pass https://openwhisk.ng.bluemix.net;
}
}
The location ‘/api/v1/namespaces/’ is an example how to invoke a REST API from your Angular app, in this case to invoke an OpenWhisk action.
Next the Docker container needs to be built.
1
2
3
docker build -t angular-app .
docker tag angular-app registry.ng.bluemix.net/nheidloff/angular-app
docker push registry.ng.bluemix.net/nheidloff/angular-app
There are different ways to run the container on Bluemix. For example as scalable container group or in a Kubernetes cluster. For testing purposes you can also run the container as single instance with a public IP address:
1
2
3
4
bx ic run --name angular-app -p 80 -m 128 registry.ng.bluemix.net/nheidloff/angular-app
bx ic ips
bx ic ip-bind 169.46.26.176 angular-app
bx ic inspect angular-app
This is the file structure of the Angular project.