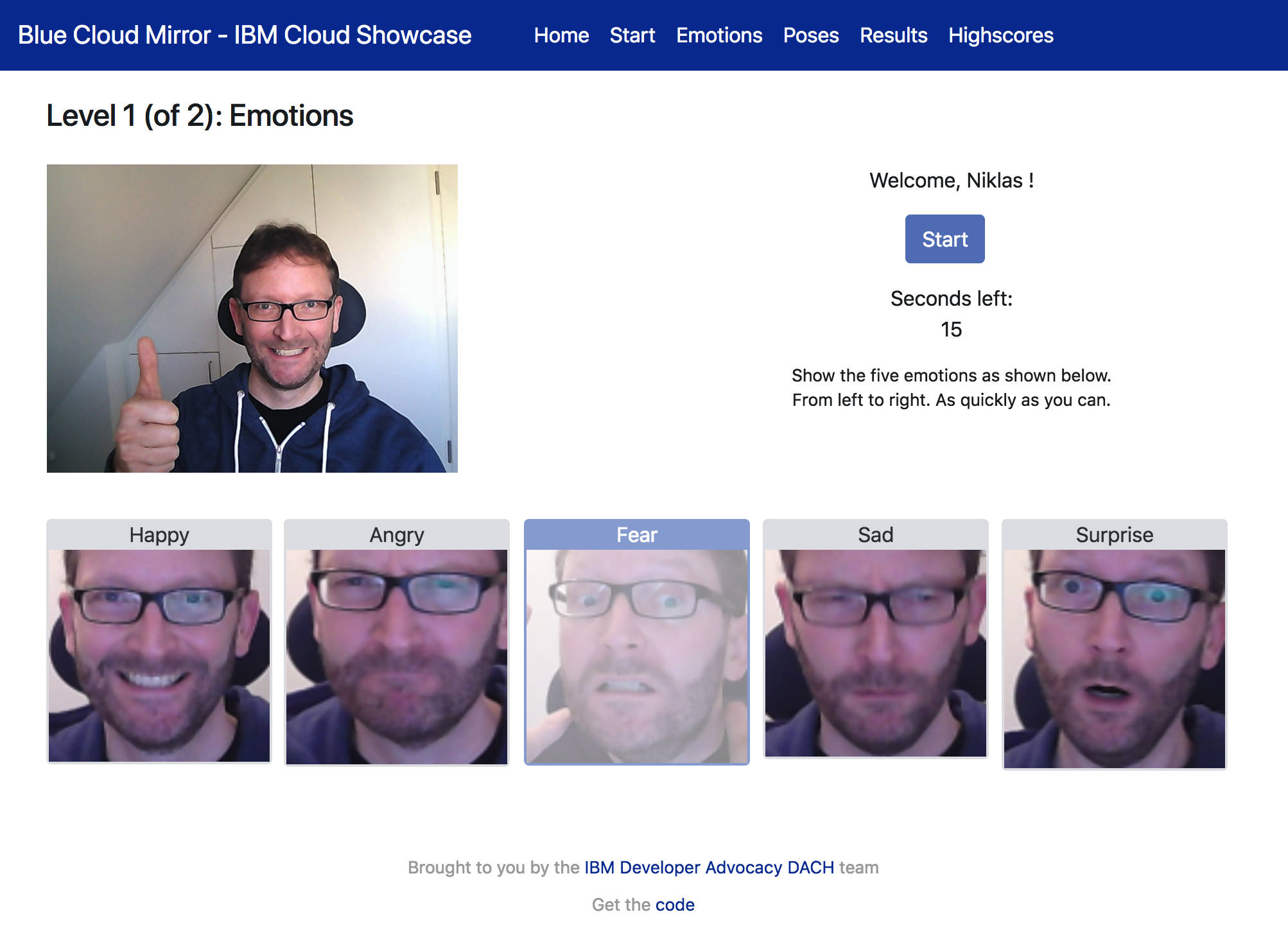
Last week I open sourced a web application called Blue Cloud Mirror which is a game where players need to show five specific emotions and do five specific poses in two levels. The faster, the better.
You can play the game online. It only takes a minute. All you need is a webcam and a Chrome browser.
The game uses three different TensorFlow.js models for Visual Recognition. The code is executed in browsers to run predictions which are pretty fast.
1) Faces: face-api.js
face-api.js can detect faces, find face similarities and detect face landmarks.
Try the online demo.
2) Emotions: face_classification
face_classification predicts emotions and can identify genders. The output of face-api.js is passed into this model.
Try the online demo.
3) Poses: posenet
posenet can detect 17 keypoints of bodies and works for single persons and multiple persons.
Try the online demo.
Using the Models in Vue.js
The usage of the models in Vue.js is pretty straight forward. Here is the code to load and run the emotions model.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<script>
import * as tf from "@tensorflow/tfjs";
export default {
name: "emotionmodel",
data() {
return {
model: {}
};
},
mounted() {
let url = "models/emotion/model.json";
tf.loadModel(url).then(result => {
this.model = result;
...
var r = this.model.predict(input);
var result = r.dataSync();
var tresult = tf.tensor(result);
var label_index = tf.argMax(tresult).dataSync()[0];
var label_percent = result[label_index].toFixed(4) * 100;
...
</script>
If you want to run everything from your local machine, run these commands:
1
2
3
4
$ git clone https://github.com/IBM/blue-cloud-mirror.git
$ cd blue-cloud-mirror/game
$ yarn install
$ yarn run serve
This is a screenshot of the level one of the game where five different emotions need to be shown.