With the Node.js API framework LoopBack you can easily provide REST APIs for your applications. In order to build client applications LoopBack provides an AngularJS JavaScript SDK. The same SDK can be used to build web frontends and mobile apps. Below is an example how to develop mobile apps via AngularJS, Ionic and Cordova.
Download the sample application from GitHub.
In AngularJS applications you typically build views that interact with services via controllers. The services access data from the server-side applications. Obviously you can write your own services which invoke the REST APIs of your LoopBack applications directly. But LoopBack makes this even simpler via the AngularJS SDK. With the SDK client side JavaScript libraries are generated for your REST APIs so that the controllers can simply invoke JavaScript APIs rather than REST APIs.
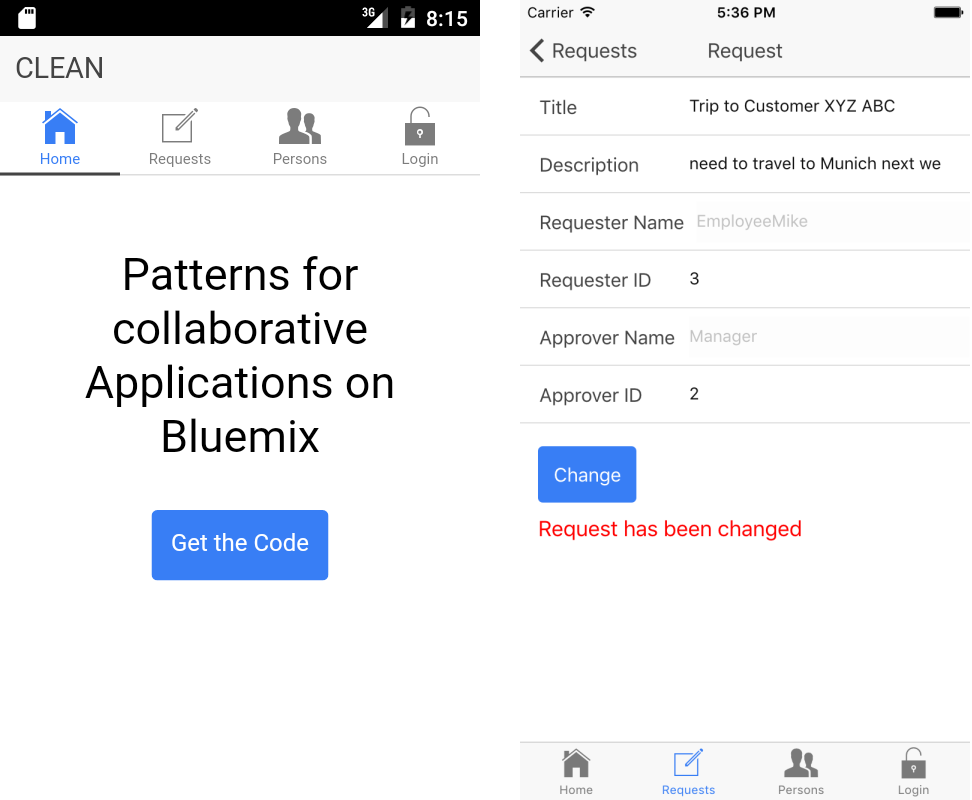
The sample application demonstrates how to build mobile apps for a simple Approval Request scenario. Approval requests have titles, descriptions, requesters and approvers. Via Cordova the apps run as hybrid mobile apps on Android and iOS.
Here is the code snippet of the controller that returns all approval requests. The class ApprovalRequest is provided by the LoopBack SDK. Note that the code of the controller is identical to the controllers used in web applications.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
angular.module('angularApp').controller('RequestsController', ['$scope', 'ApprovalRequest', function($scope, ApprovalRequest) {
$scope.requests = [];
function getRequests() {
ApprovalRequest.find().$promise
.then(function(results) {
$scope.requests = results;
},
function(err) {
$scope.requestsError = err.statusText;
}
);
}
getRequests();
}]);