Bluemix provides starters to deploy Node-RED on Bluemix so that, for example, you can easily start creating flows for Internet of Things scenarios. In some cases however you might want to change the home page of your application, enforce authentication, add more nodes, change configuration files or set up your own default flows. Below is a short description how to do these types of customization.
On GitHub there is a project called Node-RED Bluemix Starter Application which is very similar to what you get when using the starters. This project can be forked or cloned and customized before deploying it to Bluemix. In order to make the deployment very simple it comes with a sample Bluemix Deploy button and a manifest.yml file.
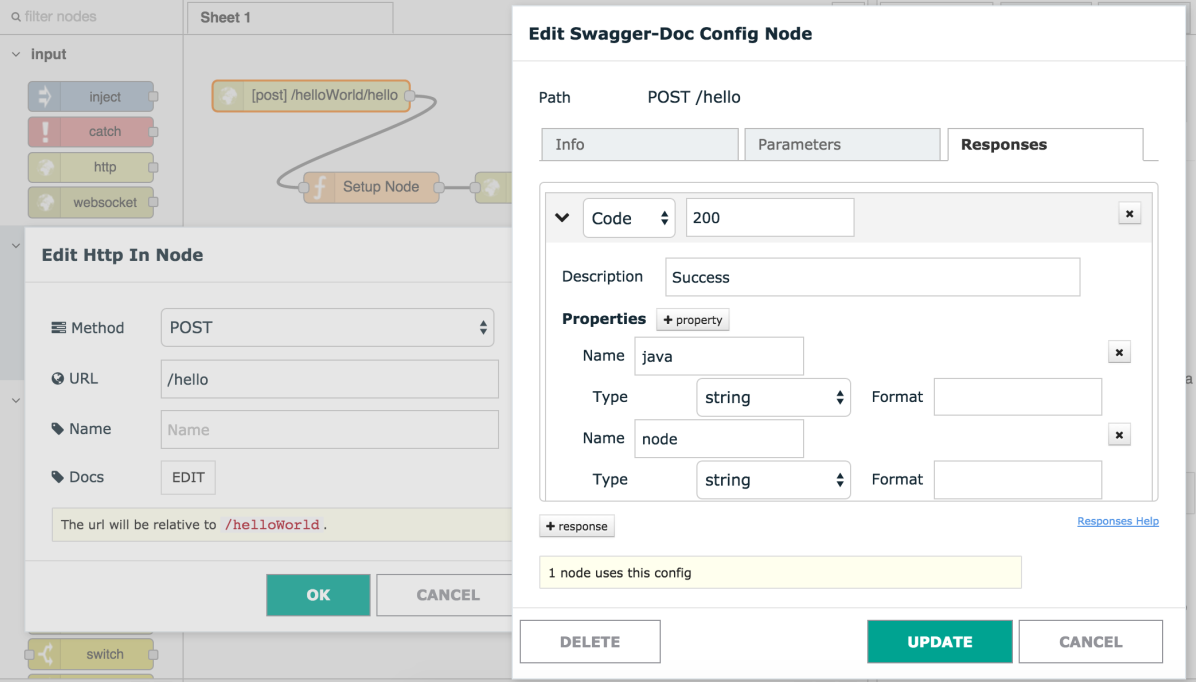
Here is a simple customization example. In a sample I built recently I used Node-RED to host an API that is invoked by another web application. To document the API I wanted to use Swagger and the Node-RED Swagger Documentation Generator and I needed to use CORS for cross domain access.
In order to use CORS I added a few lines to the settings in bluemix-settings.js.
1
2
3
4
httpNodeCors: {
origin: "*",
methods: "GET,PUT,POST,DELETE"
}
In order to add the Swagger node I had to declare another dependency in package.json. After this the Swagger documentation can be accessed via http://niknodered.mybluemix.net/http-api/swagger.json.
1
2
3
4
"dependencies": {
...
"node-red-node-swagger":"0.x"
},
To learn more about Node-RED customization read the documentation and check out the new node-red-contrib-npm node from my colleague James Thomas to deploy new Node.js modules without having to redeploy Node-RED.